「解像度 その1」と「解像度 その2」では、解像度の基本的な部分について書きました。
「解像度 その3」は、Photoshopの「画像解像度」の使い方について。
Photoshopの「イメージ」メニュー → 「画像解像度…」で出てくるダイアログで、解像度や画像サイズの変更ができます。
ちなみに、画像サイズを変更することを「リサイズ」と言います。
「画像をリサイズする。」といった使い方をします。
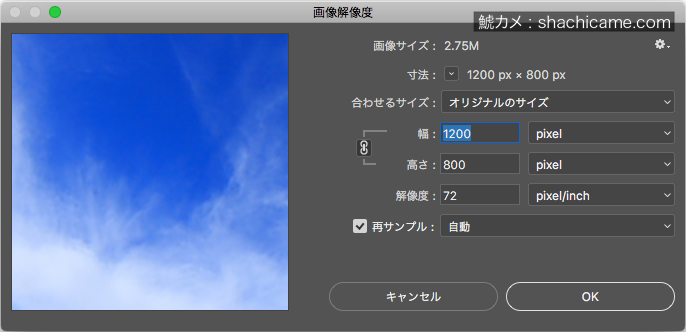
Photoshop CC2017の場合は、下記のようなダイアログが出てきます。
実は、昔のPhotoshopのダイアログの方が分かりやすかったのですが、最近のバージョンは下記の様なダイアログになっています。
まず、左の大きな四角は、プレビュー画像です。
画像のリサイズにプレビューが何故必要なのか、また、何のプレビューなのか今一分かりませんがプレビューが見られます。
そして右側の上から、
「画像サイズ」は、文字通り現状の画像サイズ(容量)です。画像のサイズを変更すると、随時「画像サイズ」の数値も変更されます。
「寸法」は、現状のサイズです。画像では、1,200ピクセル×800ピクセルとなっています。
こちらも変更すると、随時数値が変わります。
「寸法」すぐ横の下矢印を押すと「cm」など単位変更のプルダウンメニューがでてできます。
右上の歯車の様なマークは、クリックすると下記の様な「スタイルを拡大・縮小」というメニューが出てきます。
このメニューは、クリックしてチェックを付けるか外すかになります。
チェックの有無は、レイヤーにスタイルを適用していて、そのスタイルの指定をピクセル数で指定している様な場合、画像のリサイズに伴って拡大・縮小するかどうかを決める設定です。
例えば、レイヤースタイルで10ピクセルという指定をしていた場合、200%に画像を拡大したときに、10ピクセルのままにするのか、20ピクセルに拡大するのかどうかになります。
通常は、チェックを入れておいた方が良いと思います。
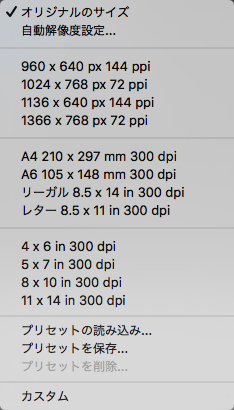
「合わせるサイズ」は、プリセットメニューになっています。
メニューの中に変更したいサイズがある場合は、それを選択すれば全ての項目がセットされます。
元々いくつか登録されていますが、メニュー下の「プリセットを保存…」を選択すると、現在の設定がプリセットとして保存され一覧にでてきます。
「幅」「高さ」「解像度」の欄は、変更したいサイズを直接入力しますが、このとき、下の「再サンプル」にチェックを入れるか入れないかで結果が異なります。
画像のピクセル数を変更したい場合は、「再サンプル」にチェックを入れます。
ピクセル数を変更するということは、画像そのもののデータ量を変更することになります。
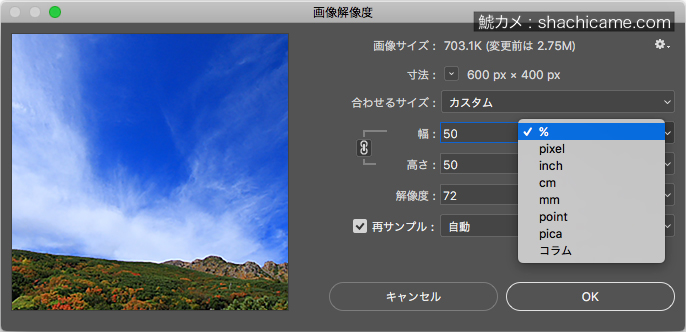
そして、入力欄の右側のプルダウンメニューから必要な単位を選択してから、「幅」「高さ」「解像度」の欄に必要な数値を入力します。
単位は下記の通り、「%」や「pixel」など色々あります。
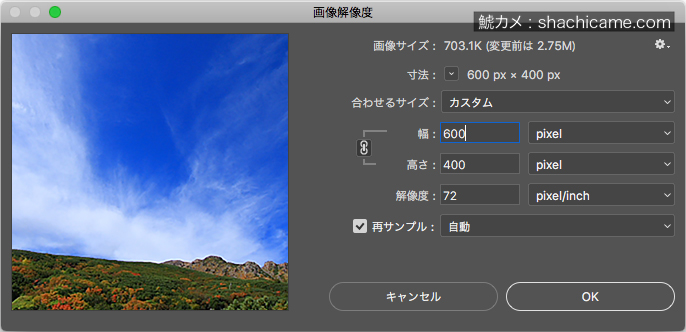
例えば、幅1,200ピクセルの画像を幅600ピクセルに縮小したい場合は、
「再サンプル」にチェックを入れます。
「幅」もしくは「高さ」の単位のプルダウンメニューから「pixel」を選択します。
入力欄が現状のピクセル数の「1,200」に変わります。
幅の欄に「600」と直接数値を入力します。
「OK」を押すと、画像が幅600ピクセルにリサイズされます。
また、上の画像の様に再サンプルにチェックを入れている場合は、「幅」と「高さ」の入力欄の左側に「鎖」の様なアイコンが押せるようになります。
このアイコンを押した状態(幅と高さが線で繋がった状態)にすると、「幅」と「高さ」がリンクされた状態になり、片方に数値を入れると、もう片方は同じ比率で自動で値が入力されます。
「鎖」のアイコンをもう一度押すと、下記の様に「幅」と「高さ」をつなぐ線がなくなり、「幅」と「高さ」を別々に変更することができます。
この場合は、元の画像に対して縦横比が変わりますので、画像を変形していることになります。
「再サンプル」のチェックを外した場合、画像のピクセル数は変わりません。
つまり、画像そのもののデータ量は変更されませんので、右上の「画像サイズ」も変わりません。
これは、解像度を変更する場合などに使用します。
例えば、72dpiの画像を300dpiにする場合は、
「再サンプル」のチェックを外します。
解像度の単位のプルダウンメニューから「pixel/inch」を選択します。
解像度の欄に「300」と入力します。
「OK」を押すと、画像の解像度が300dpiに変更されます。
「解像度 その1」「解像度 その2」でお話しした通り、単純に定義の変更となります。
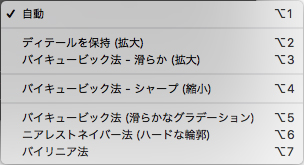
最後に、「再サンプル」のチェックの右側のプルダウンメニューですが、
これは、「再サンプル」にチェックを入れて画像サイズを変更する場合の処理方法の選択になります。
例えば、画像を拡大する場合、ピクセル数を増やすことになりますが、この時増えるピクセルはPhotoshopが補完してピクセルを生成します。
この生成をどの様にするかを決める物です。
通常は、「自動」で大丈夫だと思いますが、場合によっては変更が必要です。
内容は、下記の通りです。
基本は、プルダウン下側の3つになります。
バイキュービック法(滑らかなグラデーション)
詳細は明にされていませんが、マニュアルには、周辺ピクセルの値を調査して、より複雑な計算を使用するため、精度の高い方法と書かれています。
私は、標準的な画像の拡大・縮小で使用していますが。
拡大したときに若干太めのエッジがつくのが気になることがあります。
その場合は、バイリニア法にして、後でアンシャープマスク等でシャープネスの処理をした方が良い場合もあります。
ニアレストネイバー法(ハードな輪郭)
補完する色同士をそれぞれコピーして延長します。色の境はパッキリします。
元々エッジのあるイラスト等に向きます。
バイリニア法
単純に補完する色同士をグラデーションでつなぐ方法です。
比較的ナチュラルな補完方法ですが、エッジのピクセルのギザギザ感が残ります。
自動
Photoshopが画像を判断して自動で最適な方法を選択しますが、Photoshopにお任せなので必ずしも最適ではないことがあります。
自動以外のプルダウンメニュー上3つは、上記3つの基本系の発展になります。
詳細は明らかにされていませんので、説明に私の見た目のコメントを追加しております。
ディティールを保持(拡大)
バイキュービック法で拡大した時より、より強いシャープネスがかかるようです。
単純にシャープになるわけではなく、一端ディティールを潰してからシャープを強めにかけたように見えます。
少し塗り絵の様になります。
さらにこの方法選択時のみ「ノイズを軽減」というスライダが出てきます。
強めにシャープネスがかかっているからか、少しノイズ感がでますので、このスライダでノイズを潰すことができます。
元々塗り絵っぽいので、ノイズを軽減を強くかけると完全に塗り絵になります。
バイキュービック法 – 滑らか(拡大)
拡大したときに、バイキュービック法の太めのエッジが若干弱まり、滑らかになる様です。
バイキュービック法 – シャープ(縮小)
バイキュービック法で画像を縮小すると、少しシャープネスが弱まり画像が眠くなりますが、
この方法ですとバイキュービック法で縮小した後、アンシャープマスクをかけたようになります。
ただ、シャープネスが強くなりすぎる場合がありますので、通常のバイキュービック法で縮小して、アンシャープマスクをかけた方が良い場合があります。







0件のコメント